How To Create Gif Animation In Photoshop Cs3
Delight note that this mail is over a twelvemonth former and may incorporate outdated information.
With CS3, Adobe incorporated features from ImageReady into Photoshop, so you can at present create animated gifs completely within Photoshop. Here'southward how:
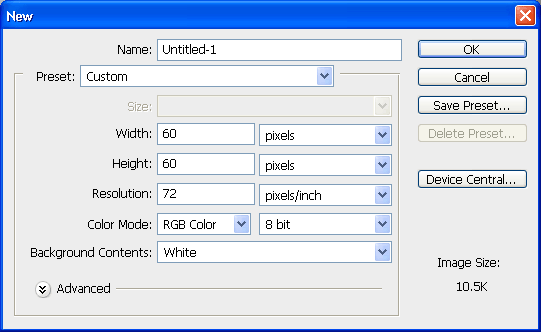
Step i. Create a new certificate. I made mine sixty x 60 pixels, but you tin can make yours whatever size you would like for your blitheness.

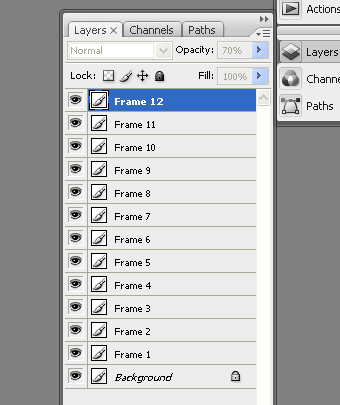
Step 2. Create or add together the frames of your blitheness, each on its own layer. I am creating a loading icon that spins in xxx° increments, and so I have 12 layers that each contain a different frame of my animation.

Notice I kept the background layer too. This is considering each of my layers is semi-transparent and I want to accept a white groundwork.
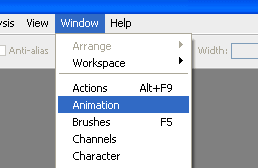
Step 3. At present open the Animation Window.

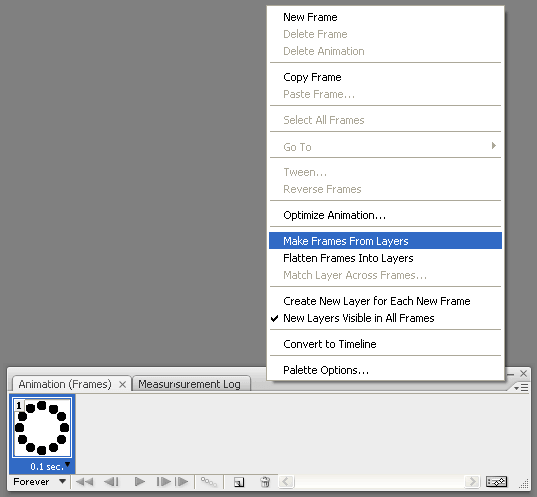
And in the animation window, click the driblet-down pointer in the upper-right and select Make Frames From Layers.

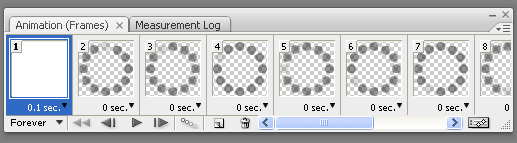
Here is what you will get:

Each layer is put into its own frame. If you click each of the frames you will notice in your layers window that it hides and unhides each layer respective to each frame. Think of each frame every bit a different state of your document. Y'all can hibernate or unhide layers in each frame to modify each private frame.
If yous're making a loading icon similar I am, you will probably want to remove frame 1, since information technology's simply the white background. Elevate it to the trash in the Animation window (not the Layers window!). You volition also notice that each of your frames doesn't accept a background, so we need to unhide the background layer in each frame. Yous can practise this hands by selecting frame ane and then shift-selecting the last frame. Once all the frames are selected, unhide the Groundwork layer in your Layers window.
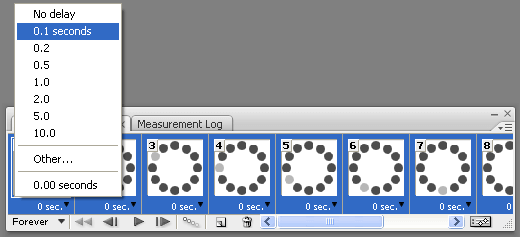
Now with the frames all withal selected in your animation window, click the drop-downwards arrow on i of them to adjust the delay to your desired speed. I chose 0.1 seconds. Information technology should look like this (also find how each of the frames now has a white background):

Lastly, adjust the number of repeats if you desire. I have mine on Forever, so the animation will continually loop.
Pace iv. Now that your animation is done, you need to save information technology as a gif. I prefer to use the Save for Web option, which is under the File card. Select GIF and and so save it. Y'all should accept a completed animation. Hither is mine:
![]()
Hither is some other i I did. For this one I chose 0.05 as the delay, which is non uniform with all browsers. Some browsers won't run animated gifs faster than 0.1 second filibuster, so depending on your browser and computer, this animated gif may be running smoothly or roughly. I recommend sticking to 0.1 second delay or slower for this reason.
![]()
Experience complimentary to utilize either of the above animated gifs in your own web projects.
Source: https://www.h3xed.com/windows/how-to-animated-gif-in-adobe-photoshop-cs3
Posted by: thompsonocces1967.blogspot.com

0 Response to "How To Create Gif Animation In Photoshop Cs3"
Post a Comment